OpenAI 加强 ChatGPT Canvas 功能,引入 React 渲染与“Transform”文本格式化
12 月 19 日,科技媒体 testingcatalog 发布了一篇关于 OpenAI 正在积极提升 ChatGPT Canvas 功能的文章。据报道,OpenAI 新增了 React 渲染功能和“Transform”高级文本格式化选项,这两项改进将进一步增强 ChatGPT 的用户体验。
React 渲染功能
OpenAI 正在开发 Canvas 内的 React 渲染功能,使用户可以直接在界面中可视化 React 组件。这一功能类似于 Anthropic 的 Claude Artifacts,允许用户在聊天窗口中呈现交互式的 Web 应用程序。虽然目前只能渲染基本的 React 组件(如联系表单),但按钮等交互元素尚无法正常工作。OpenAI 表示将继续完善这一功能,以满足开发人员的需求。
“Transform”文本格式化选项
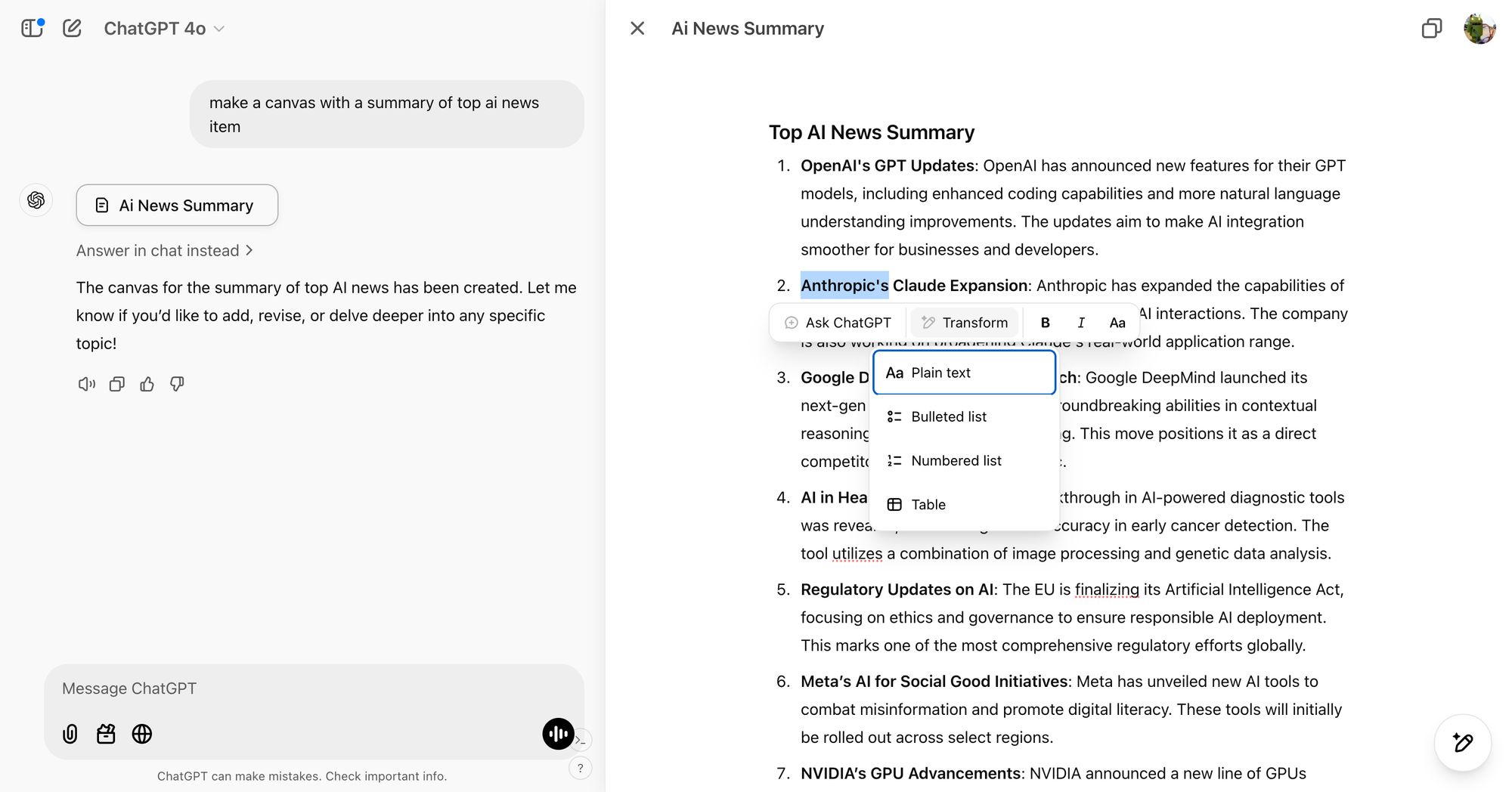
除了 React 渲染功能外,OpenAI 还在 Canvas 中开发了“Transform”文本格式化选项。这一功能旨在简化复杂的文本编辑任务,用户可以将文本重新格式化为纯文本、项目符号列表、编号列表和表格等多种形式。这些选项目前仍在内部测试中,但一旦正式上线,将大大提升用户处理报告或数据表等结构化的效率。
OpenAI Canvas 简介
OpenAI Canvas 是 ChatGPT 的一个新界面,专为需要编辑和修改的写作和编码项目设计。该功能于 2024 年 10 月首次推出,现已对所有 ChatGPT 用户开放。用户可以通过点击 ChatGPT 聊天机器人的旁边按钮进入 Canvas,也可以在提示词中加入“使用 Canvas……”,或在网页版 ChatGPT 中输入“打开 Canvas”或“打开代码 Canvas”来启动。
Canvas 提供了丰富的快捷键,如建议编辑、调整长度、更新阅读水平、添加表情符号等。用户还可以直接在浏览器中执行 Python 代码,输出结果会显示在控制台,ChatGPT 会提供错误建议并尝试修复错误。此外,Canvas 支持定制 GPT,扩展其应用场景,并增加了评论功能,用户可以获得 ChatGPT 的反馈和编辑建议,进一步提升人机协作效率。
本文来源: IT之家【阅读原文】
IT之家【阅读原文】