本项目为开源项目,使用者必须在遵循开源使用条款以及法律法规的情况下使用,不得用于非法用途。
请遵守相关规定:<<生成式人工智能服务管理暂行办法>>
什么是NextChat(ChatGPT-Next-Web)
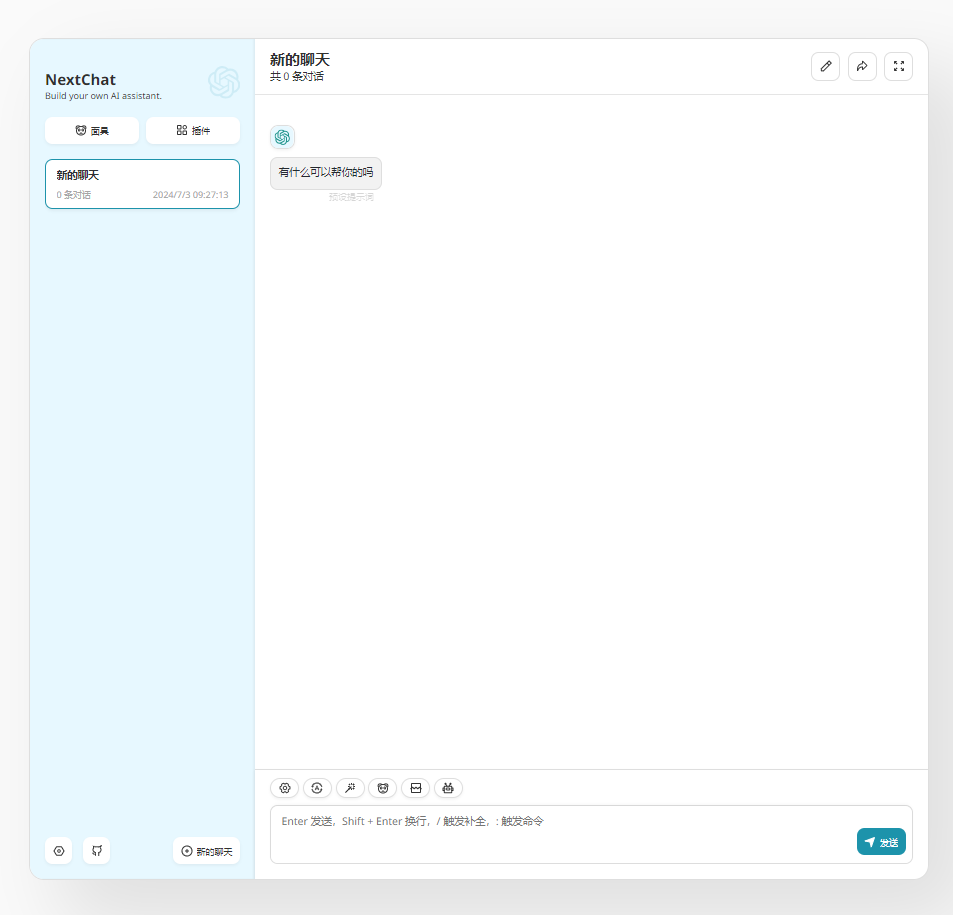
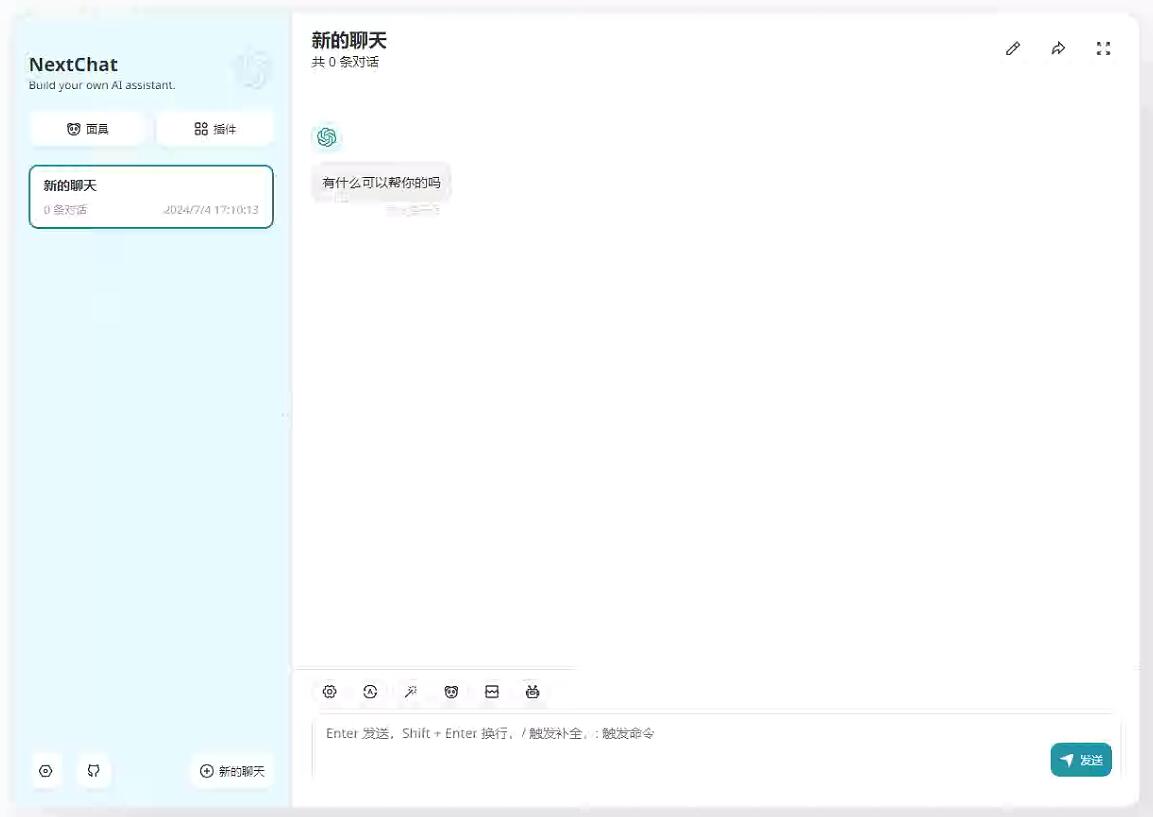
NextChat(又名ChatGPT-Next-Web,以下简称NextChat)是一个面向用户的GPT类应用程序,用户可以通过这个程序与GPT进行交互。

项目地址:ChatGPT-Next-Web或直接打开此链接>>
在线演示:注意,该演示站不提供对外服务: https://nc.lead.cn.com
NextChat官方介绍:
一键免费部署你的跨平台私人 ChatGPT 应用, 支持 GPT3, GPT4 & Gemini Pro 模型。
NextChat主要功能:
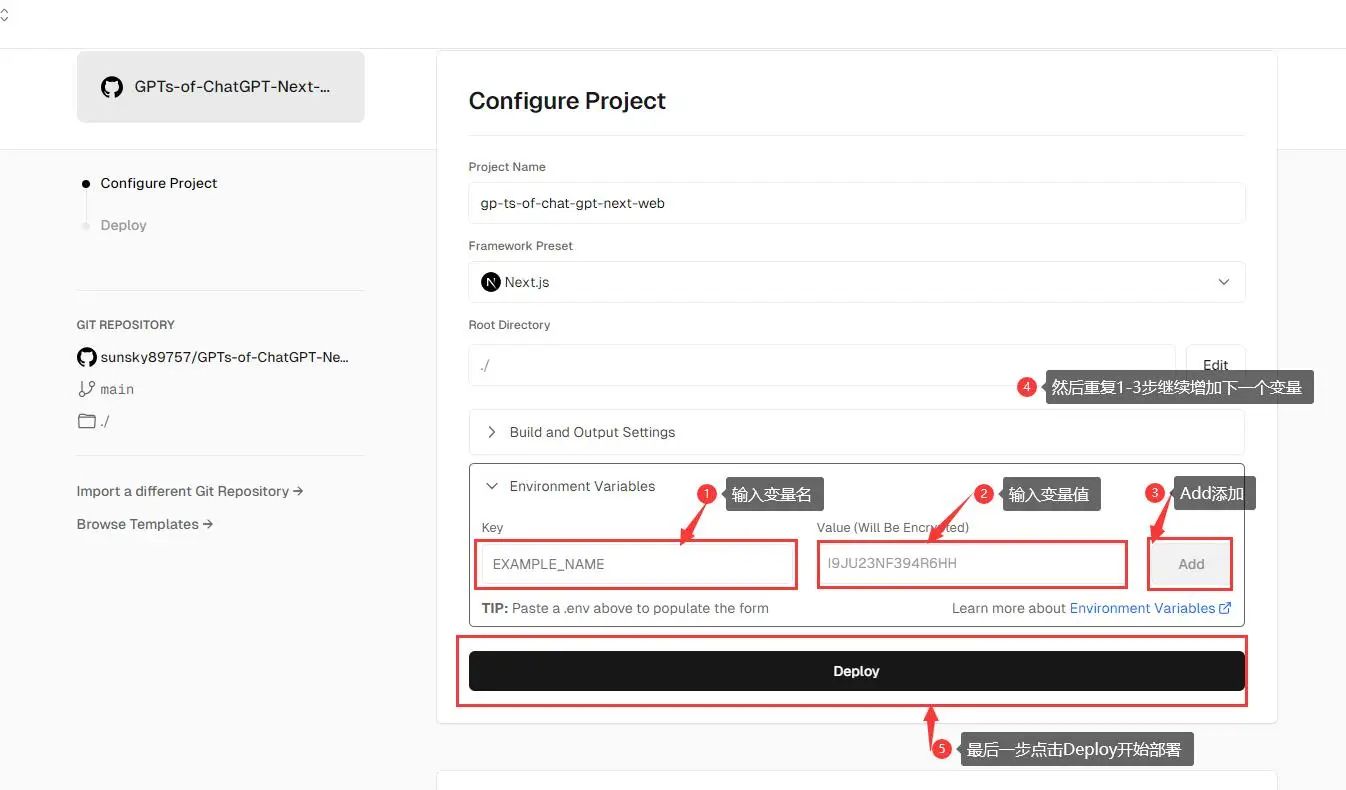
在 1 分钟内使用 Vercel 免费一键部署
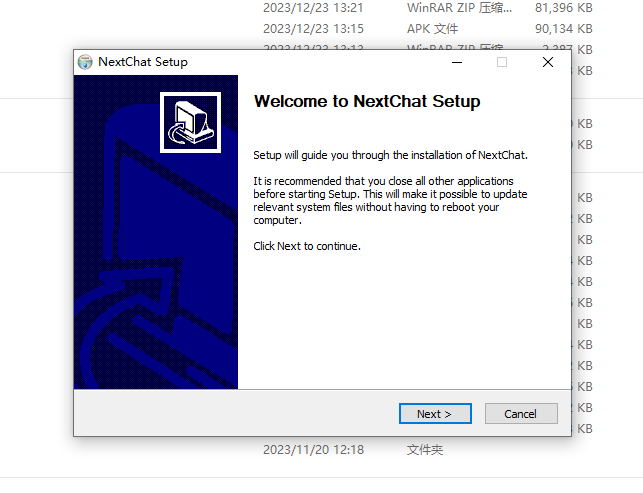
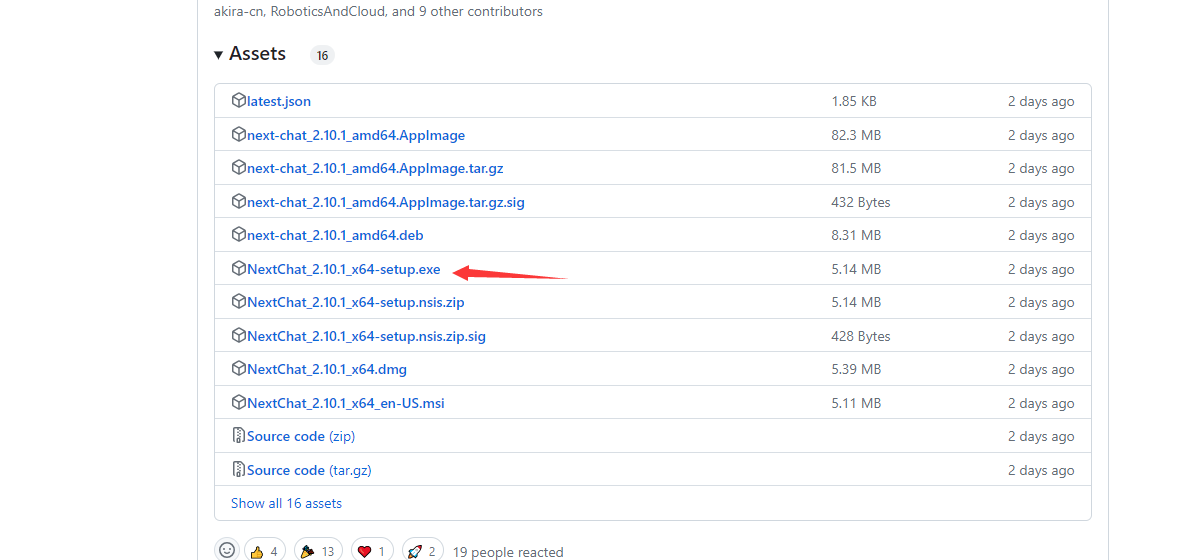
提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS), 下载地址
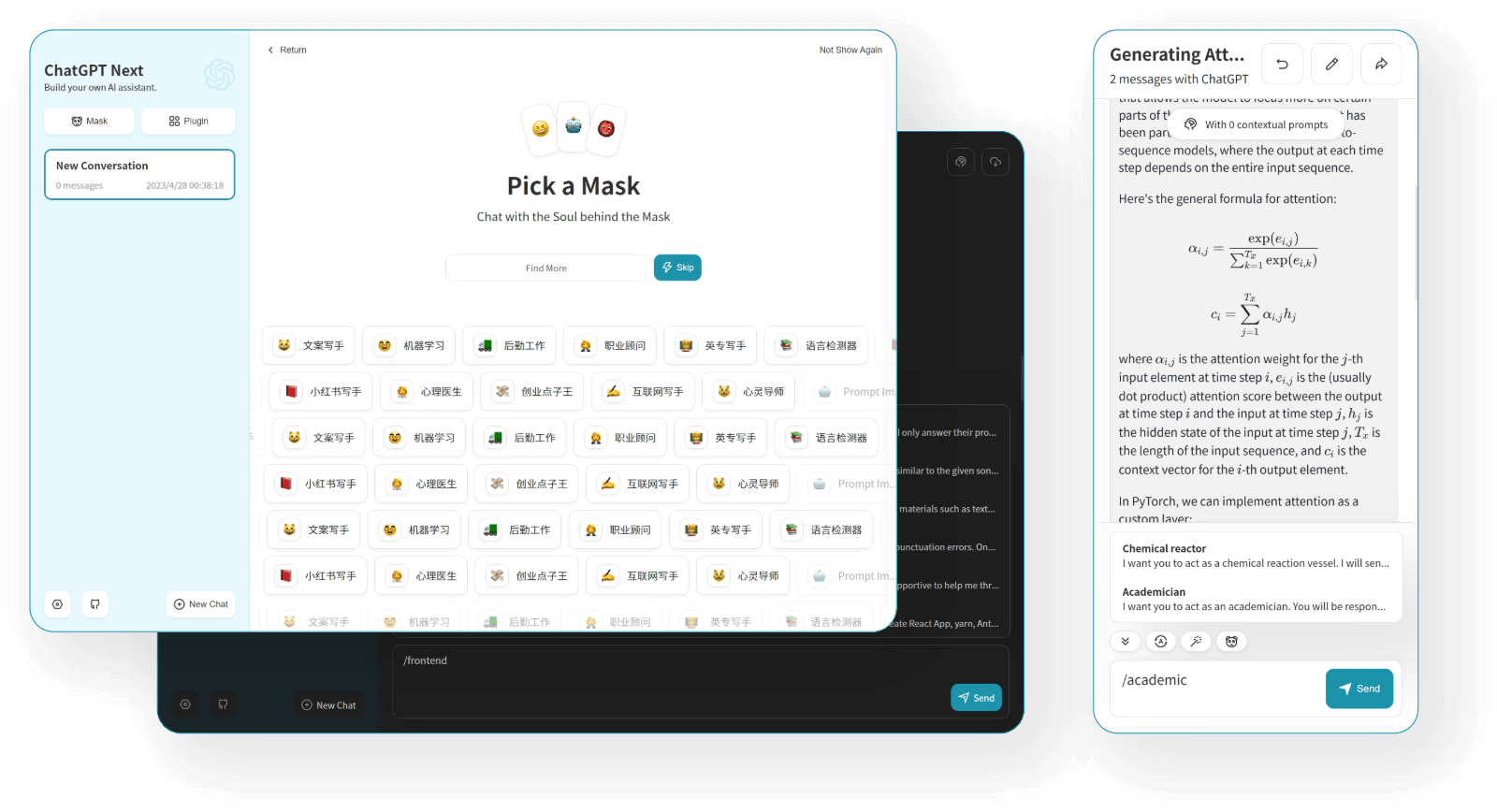
完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
精心设计的 UI,响应式设计,支持深色模式,支持 PWA
极快的首屏加载速度(~100kb),支持流式响应
隐私安全,所有数据保存在用户浏览器本地
预制角色功能(面具),方便地创建、分享和调试你的个性化对话
海量的内置 prompt 列表,来自中文提示词>>和英文提示词>>
自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
多国语言支持:English, 简体中文, 繁体中文, 日本語, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский, Čeština, 한국어, Indonesia
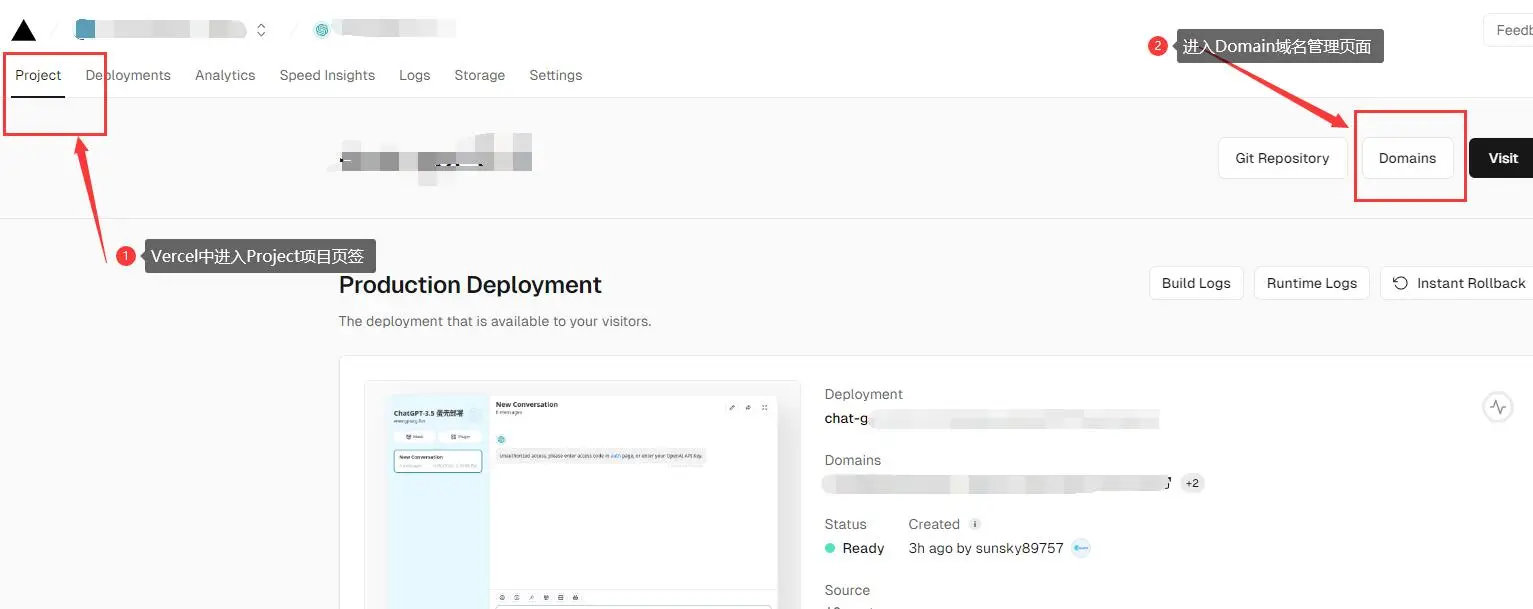
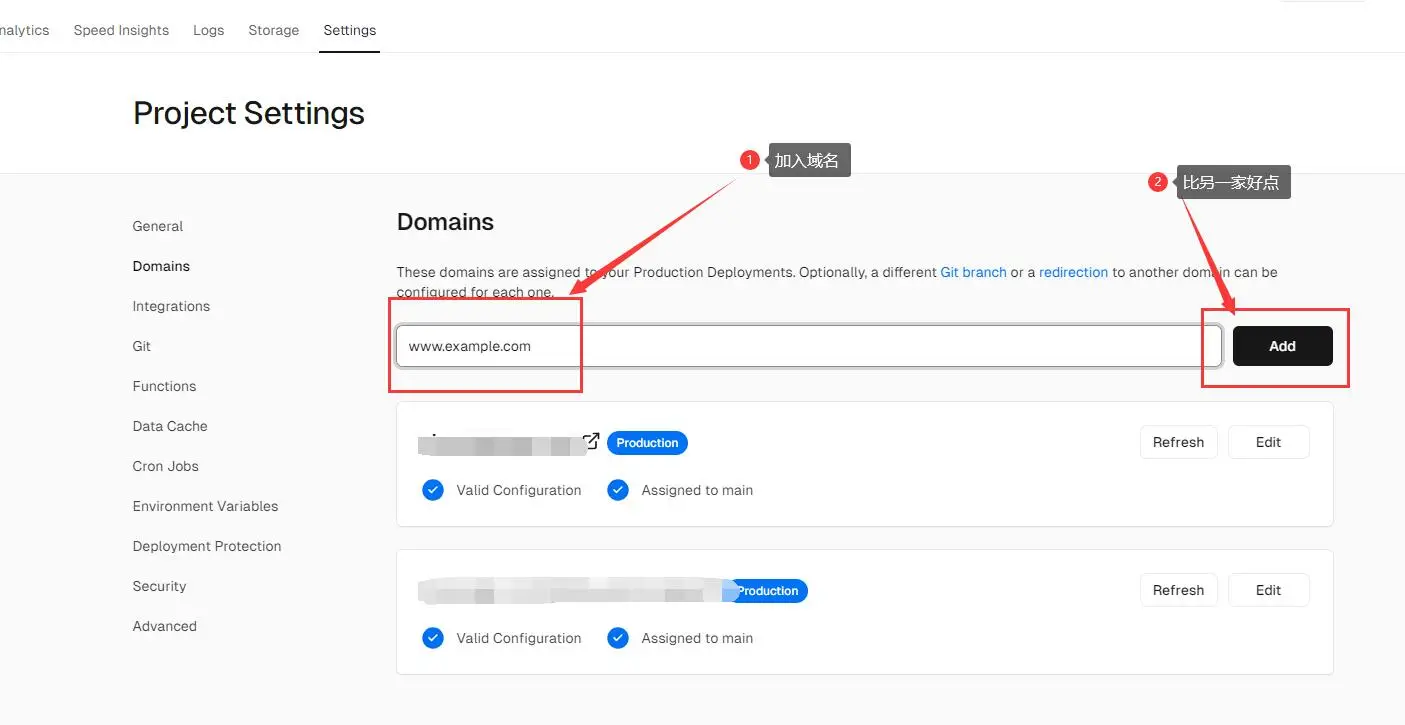
拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
数据统计
评估向导
本站AI部落分享关于ChatGPT-Next-Web的所有信息与链接皆源于2024年7月6日 23:28互联网公开资源。无法对链接长期有效性和完整性做出绝对保证。若网页内容发生变动且存在违规现象,请联系本站长处理。AI部落不承担由此产生的任何法律责任,请用户自行判断并谨慎使用所获取的信息。